I use the following design process to help clients understand their data problems and use design minded problem solving techniques. For problems that deviate from traditional data problems, I follow the same design principles but will alter exercises to better address the issue at hand.
Business Problem
Every project starts with a business problem. The problem could be very specific in nature or very vague. The design influence methodology accounts for both and allows different modules depending on the scenario.
Step 1: Research & communication
Once the business problem has been identified and communicated, it is important to research industry specific information and problem specific information. I pull together a set of similar dashboards or design (industry related or problem related) to demonstrate the "Art of the Possible" to our clients while explaining to them to process of Design Thinking.
STEP 2: Visioning Session
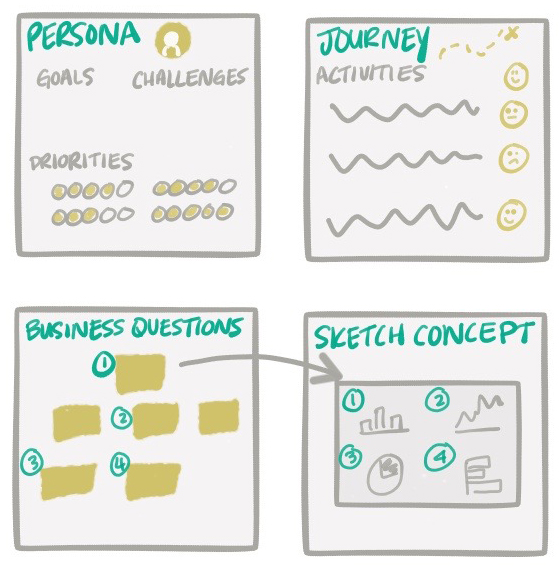
Conduct a visioning session where we define personas, map their journeys, establish a set of business questions that the persona asks, and come up with a sketch concept.
- Persona Development: focuses on the end user group and helps drive insights about the user’s priorities, goals, and challenges.
- Journey Mapping: captures the "current state assessment" of the persona's interactions with other individuals and technology . We identify the existing pain points in their activities and prioritize those to build a better user experience.
- Business Questions Exercise: defines a set of business questions which identify what questions the user must ask in order to make informed decisions.
- Sketch Concept: allows the audience to start understanding how they can take their data into impactful visualizations and how visualizing data can help answer their business questions.
Many times when we are solving for a vague or large business problem, I will include a prioritization activity within the visioning session that maps smaller issues within on a 2x2 of feasibility and impact.
Step 3: User Flow and Wireframes
The input from the visioning session is directly translated into a user flow and a further developed sketch concept. The persona details and ordered questions from the Business Questions Exercise allow me to quickly understand what information the user wants to see when. If there are 4 key questions that are related to each other and have to be answered first, I know to put those visuals together and up front for the user.
Step 4: Wireframe iteration
Wireframe iterations begin with low fidelity wireframes that are done on whiteboards, pen and pencil, or on iPads and evolve into high fidelity wireframes created in Adobe Illustrator. Many times the final deliverable for our clients can be high fidelity designs or a functional and interactive analytics prototype.